티스토리 alt 태그 설정 방법이 변경되었다.
alt 태그에 대해서 먼저 설명을 드리면 첨부된 이미지를 설명해주는 태그입니다.
네이버 블로그의 경우 자동으로 처리가 되지만 티스토리는 구글 SEO를 위해서 반드시 달아줘야 합니다.
alt 태그를 다는 방법은 html을 수정하는 버전과 이미지 삽입시 추가하는 방법 2가지가 있습니다.
1. html 수정
html을 수정하는 방법입니다.
아래와 같이 본문에 넷플릭스 이미지를 삽입하였는데 넷플릭스를 검색하면 나오게 alt 태그를 삽입해보도록 하겠습니다.
우선 사진을 삽입한 후 기본모드 - html로 들어갑니다.

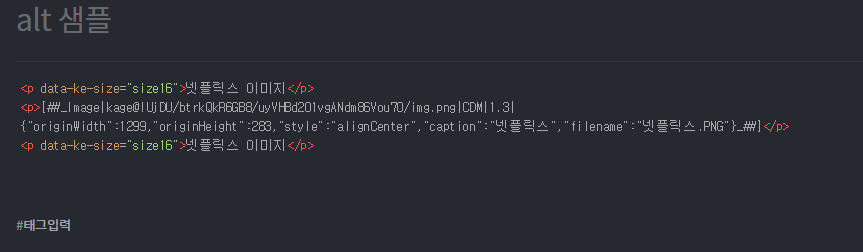
그러면 아래와 같이 복잡한 내용이 뜨는데, 각각 아래와 같은 의미입니다.
"originWidth":1299,"originHeight":283 : 이미지의 너비와 높이
"style":"alignCenter" : 정렬 방법(가운데 정렬)
"caption":"넷플릭스" : 본문에 입력한 이미지에 대한 설명
"filename":"넷플릭스.PNG" : 파일명

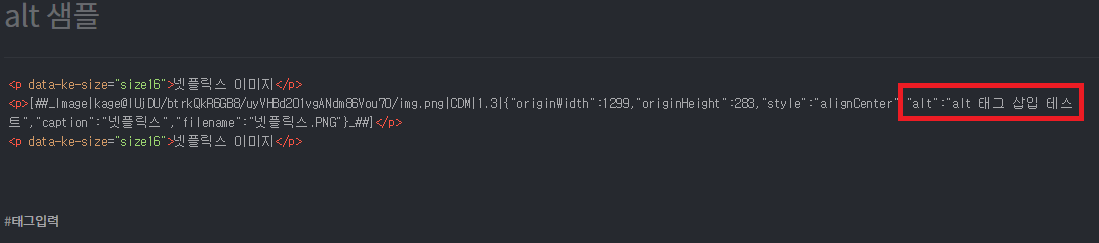
아래와 같이 중간에 alt 태그를 삽입해주면 됩니다.
##_Image|kage@lUjDU/btrkQkR6GB8/uyVHBd201vgANdm86Vou70/img.png|CDM|1.3|{"originWidth":1299,"originHeight":283,"style":"alignCenter","alt":"넷플릭스","caption":"넷플릭스","filename":"넷플릭스.PNG"}_##
2. 이미지 삽입시 추가하는 방법
별도로 html 태그를 수정하지 않고 이미지 삽입시 추가할 수 있습니다.
이번에 추가된 방법인데 이 방법을 사용하면 html 태그를 수정하지 않아도 되어 매우 편리하네요.
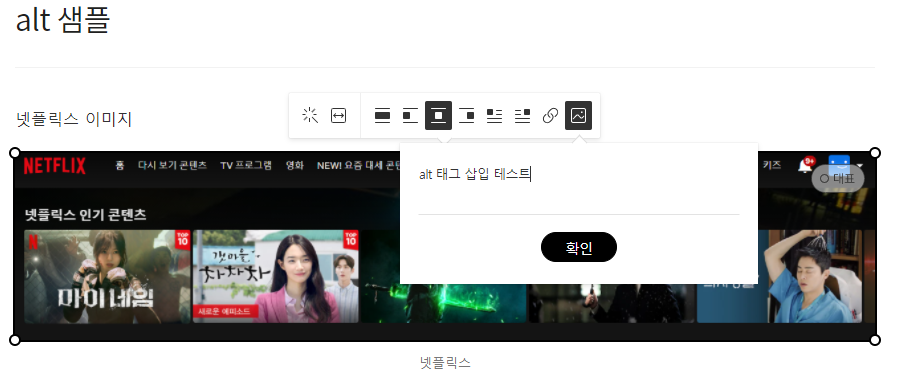
이미지를 삽입하면 상단에 정렬 도구가 뜨는데 오른쪽에 있는 대체 택스트 삽입에 alt 태그에 입력하고자 하는 이미지의 설명을 넣어주면 됩니다.

그럼 아래와 같이 자동으로 alt 태그가 생성되는 것을 볼 수 있습니다.

이상 변경된 alt 태그 삽입 방법을 알아보았습니다.
댓글